项目在github部署预览服务相对路径问题解决

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
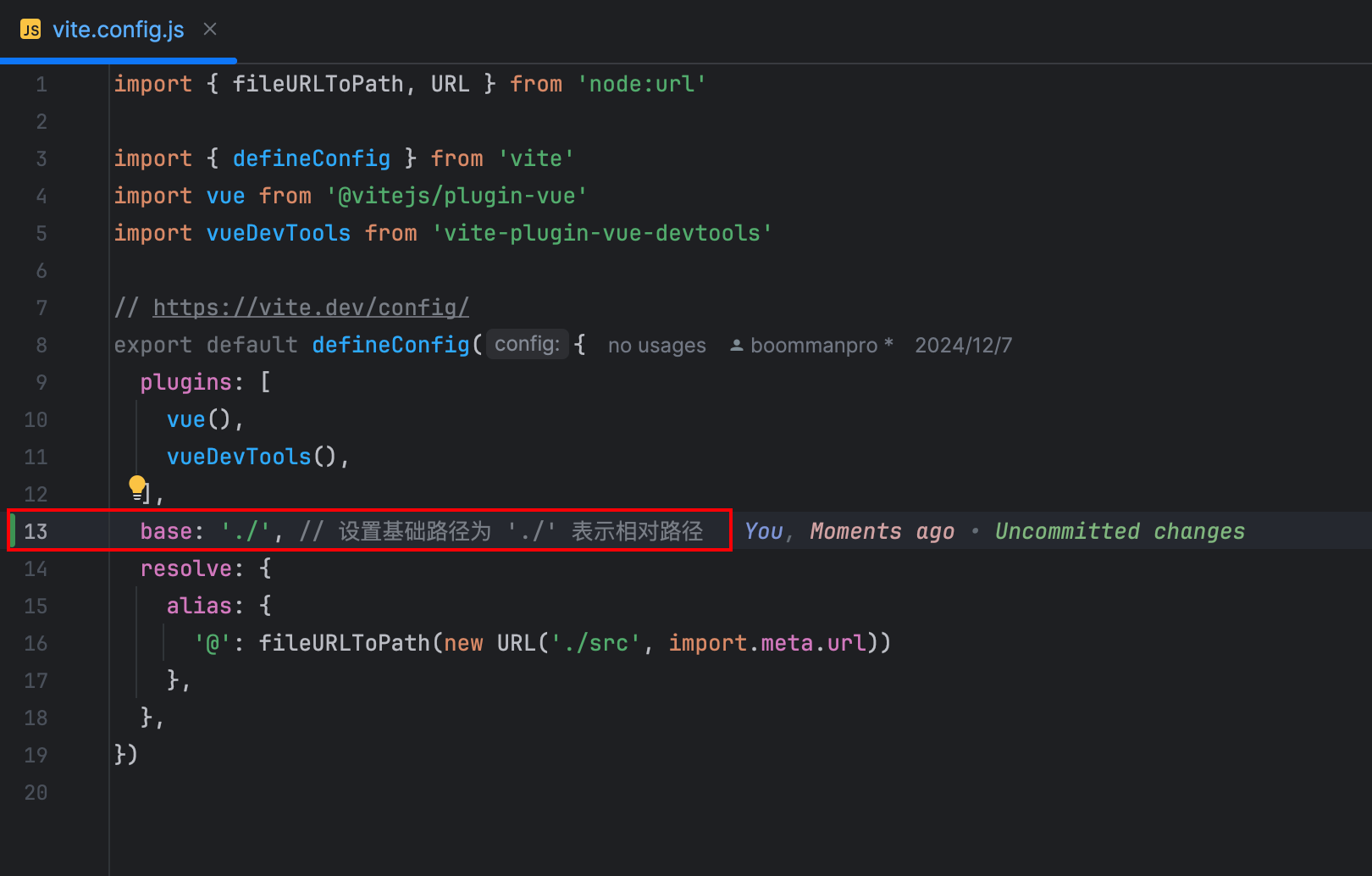
base: './', // 设置基础路径为 './' 表示相对路径
})```
License:
晋ICP备16009994号-1